InkscapeでLINEスタンプ作成(LINEスタンプ作成入門)
はじめに
いまさらながら、LINEスタンプを作成しました。ツールとしてはInkscapeを利用しました。せっかくなので、Inkscapeでスタンプ画像を作成する方法を残します。
スタンプ画像を作る
LINEの制作ガイドラインによると、スタンプを作成するには以下の3つの画像が必要です。
- メイン画像(1個、W240px×H240px)
- スタンプ画像(8個,16個,24個,32個,40個、W370px×H320px) ←この記事ではこの画像を作成する方法を説明します。
- トークルームタブ画像(1個、W96px×H74px)
ここでは、2つ目のスタンプ画像をInkscapeを使って作成する方法を説明します。
Inkscapeインストール
私はmacosなので、InkscapeのMac(OSX Yosemite 10.10.5)へのインストールを参考にしました。
テンプレート作成
ここでは8個のスタンプを作成するテンプレートを作ってみます。
ドキュメントのサイズ設定
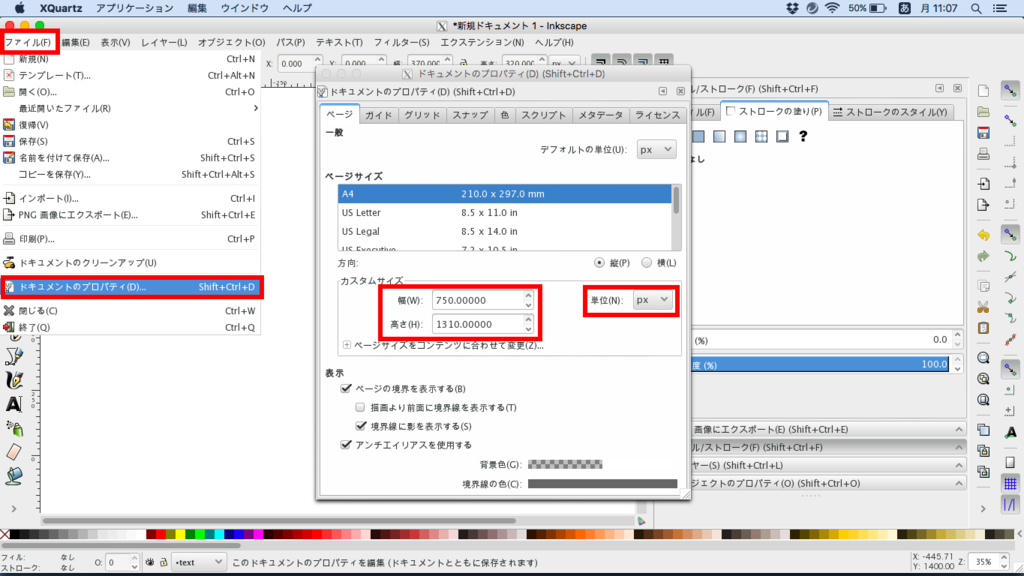
Inkscapeを起動し、ファイル>ドキュメントのプロパティをクリックします。 すると、「ドキュメントのプロパティ」サブウィンドウが開くので以下を設定します。
- 単位:px
- 幅:750(=370×2+10×(2-1))
- 高さ:1310(=320×4+10×(4-1))

レイヤー作成
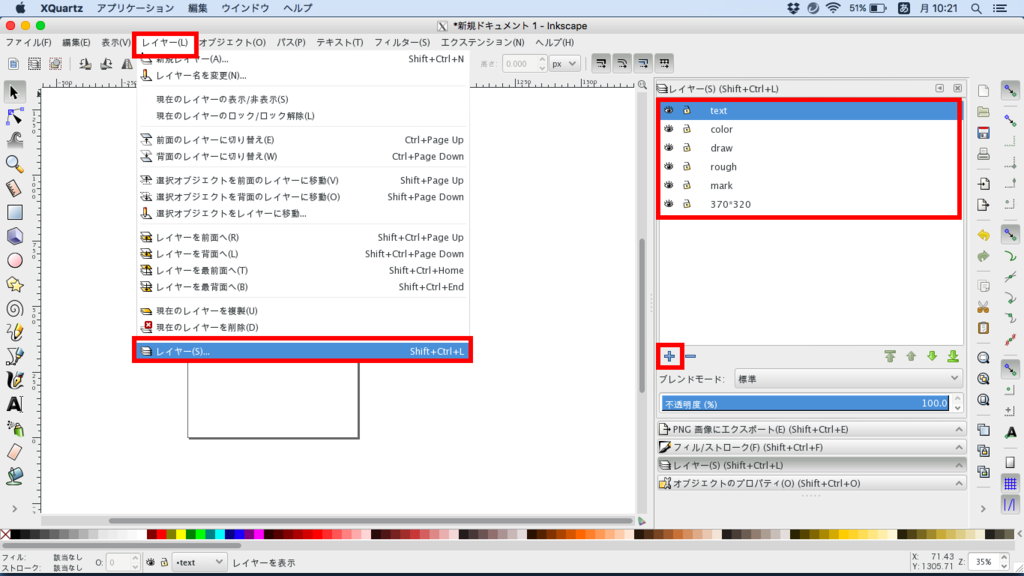
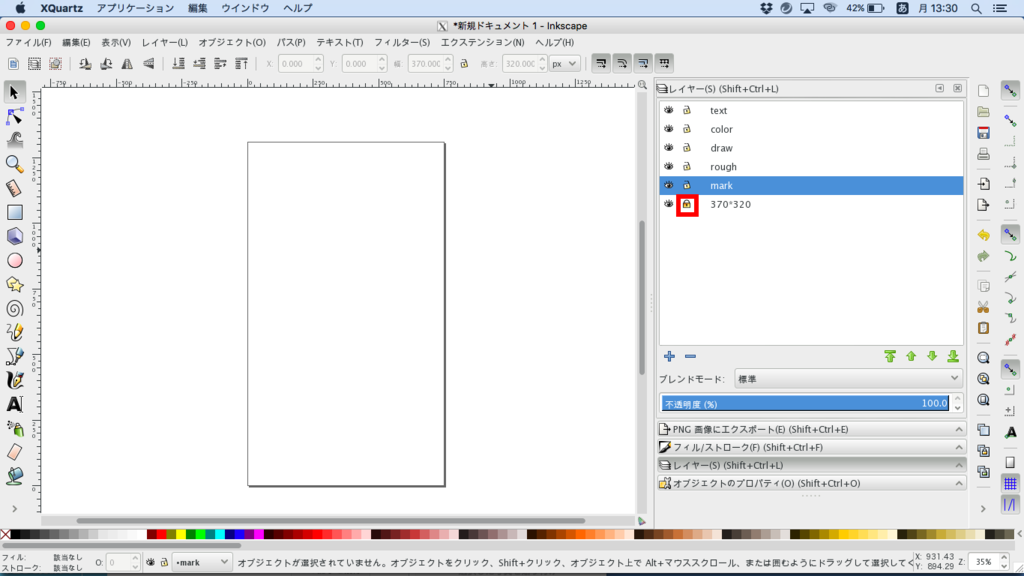
レイヤー>レイヤーをクリックします。 すると右にレイヤーのパネルが開くので、「+」をクリックし以下の6つのレイヤーを作成します。 なお、レイヤーを右クリックし「レイヤー名の変更」でレイヤー名を変更できます。
私は6つのレイヤーを作成しましたが、ご自身が作業しやすい数のレイヤーを作成して下さい。
- text:「おはよう」などの文字や、動きを表す線や汗など一番上に表示したいもの
- color:絵の色
- draw:絵の輪郭線
- rough:紙に描いた下書きの写真を貼る
- mark:余白を表す枠を描く
- 370*320:pngにエクスポートするときに利用する

370px×320pxの透明の枠を作成
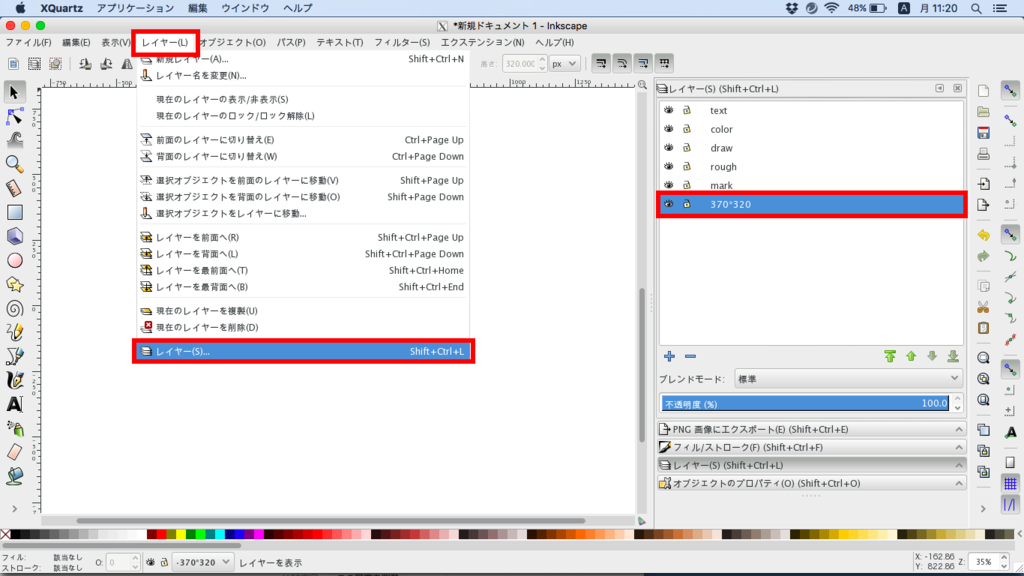
まず、先ほど作成した370*320のレイヤーを選択します。

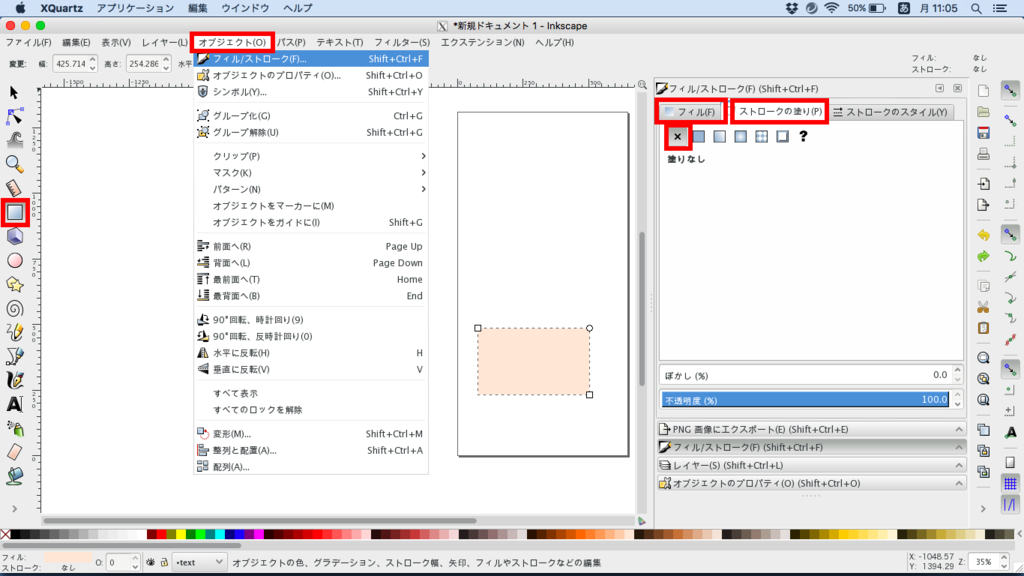
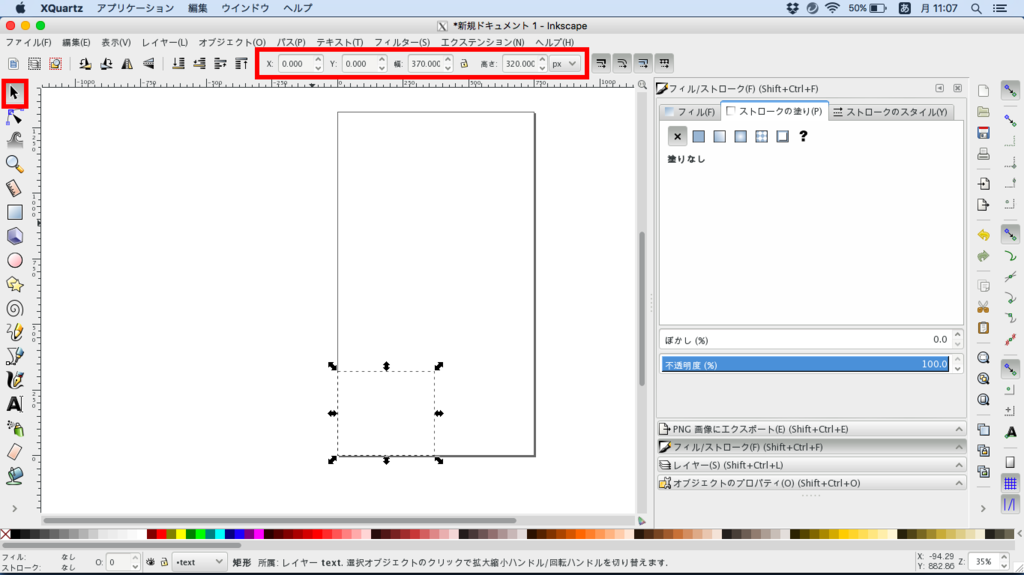
矩形ツール(左の□のマーク)で、長方形を描きます。 透明の長方形を作りたいので、色がついた長方形が作成されてしまった場合 オブジェクト>フィルとストロークで、フィルとストロークを「塗りなし」にします。

選択ツール(左の矢印のマーク)で作成した長方形を選択し、位置とサイズを以下のように設定します。
- x:0
- y:0
- 幅:370
- 高さ:320

余白を表す枠の作成
次はmarkのレイヤーを選択します。 このとき先ほど作成した370px×320pxの枠を誤って編集しないように、370*320のレイヤーをロックします。

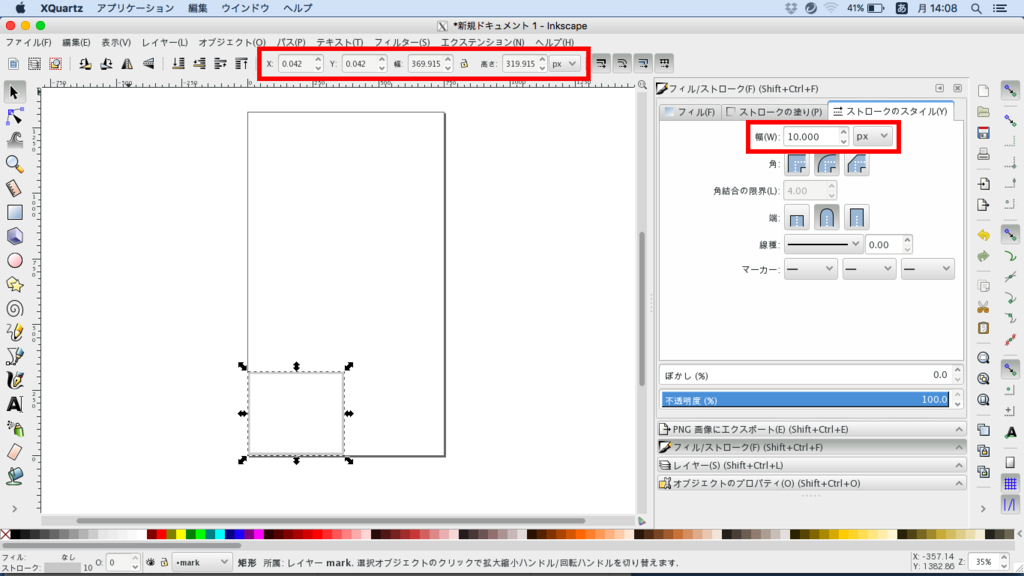
そして、先ほどと同様に矩形ツールで以下のような長方形を描きます。

370px×320pxの透明の枠と余白を表す枠を複製し、8つにする
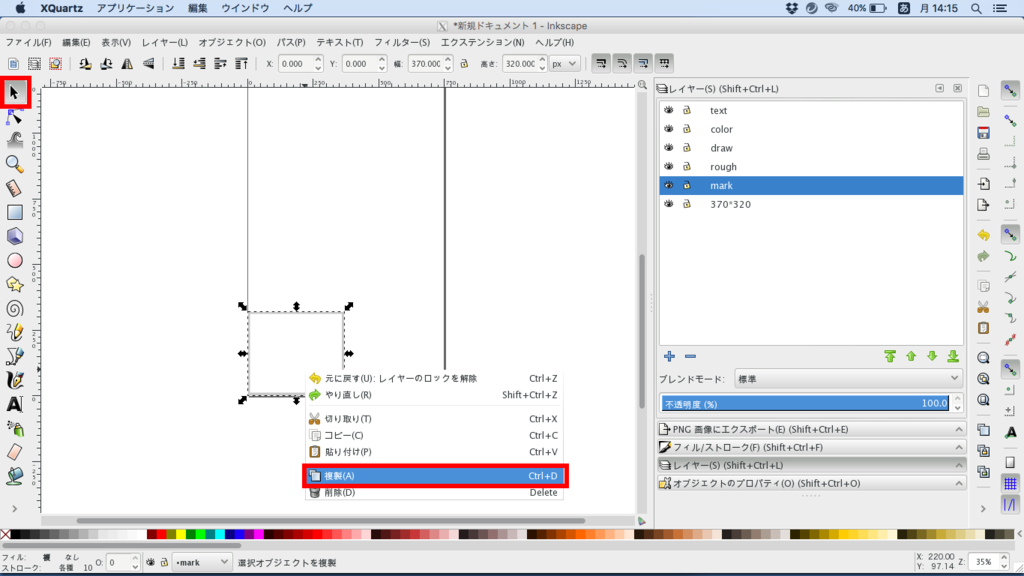
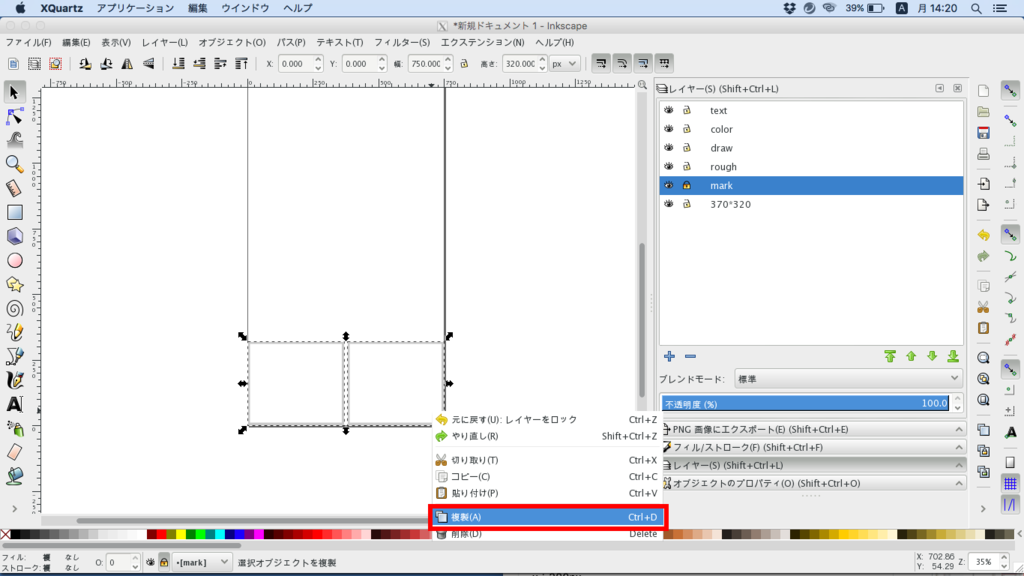
まず370*320のレイヤーのロックを外します。 そして、選択ツール(左の矢印のマーク)で枠を選択し、右クリック>複製 をクリックします。

複製した370px×320pxの透明の枠と余白を表す枠の位置を以下のように設定します。
- x:380px
- y:0px
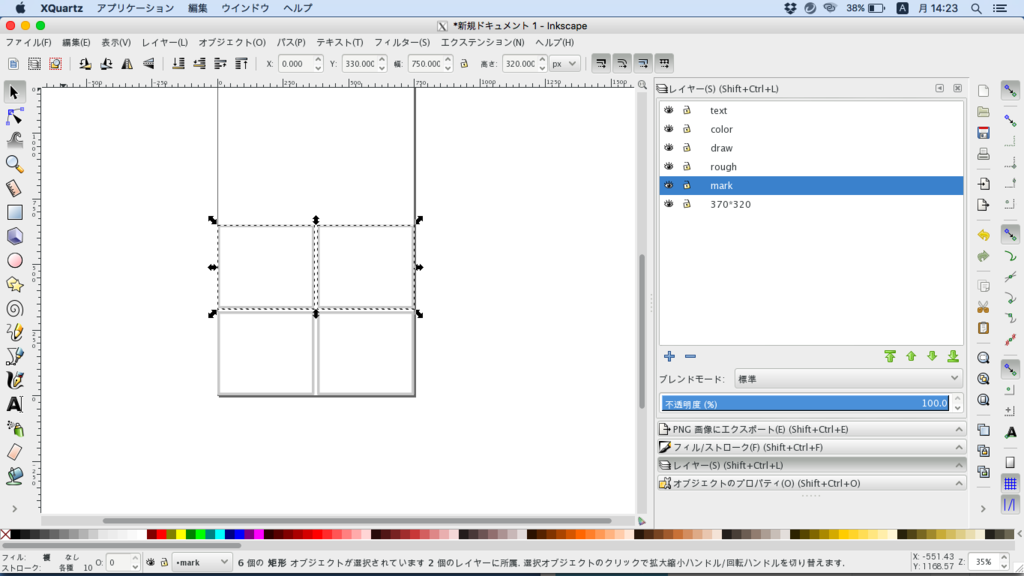
次に2組の枠を選択し、さらに複製します。

さらに複製した枠の位置を以下のように設定します。
- x:0px
- y:330px

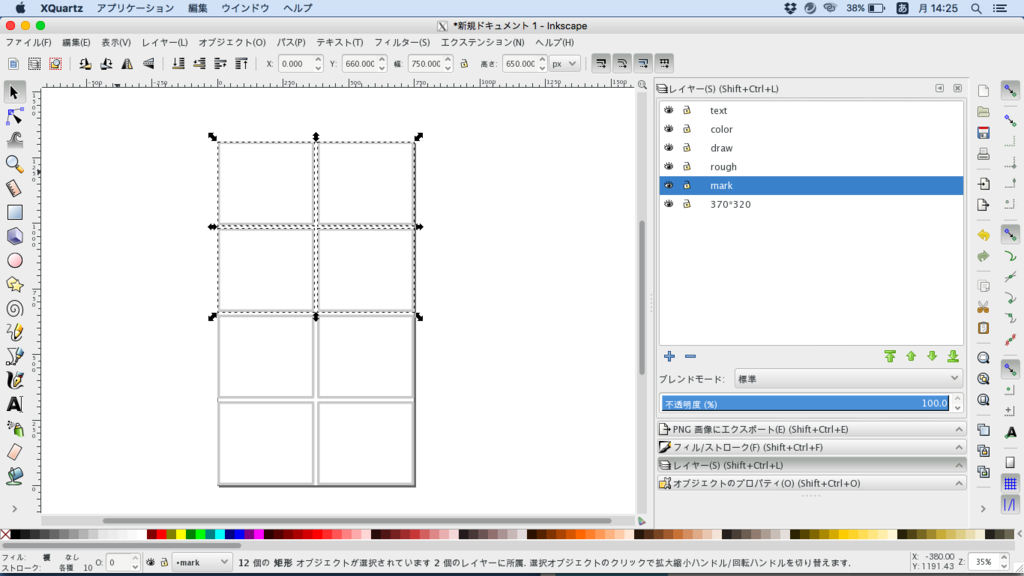
同様に複製し、最終的に8組にします。

以上でテンプレートの作成は終了です。
絵を描く
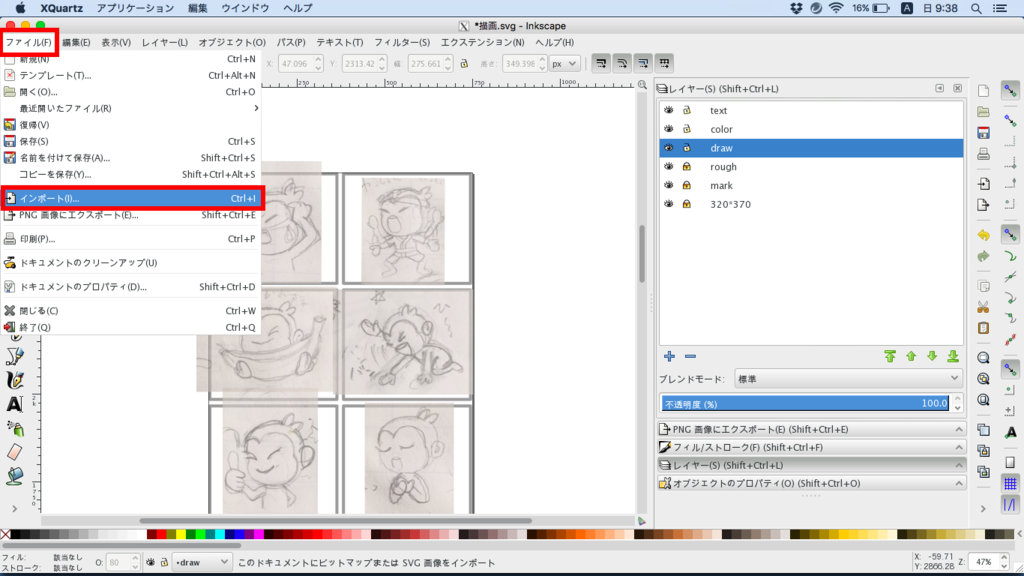
紙に描いた下絵の写真をroughレイヤーに貼り付ける
roughレイヤーを選択し、ファイル>インポート で下絵の写真をインポートします。

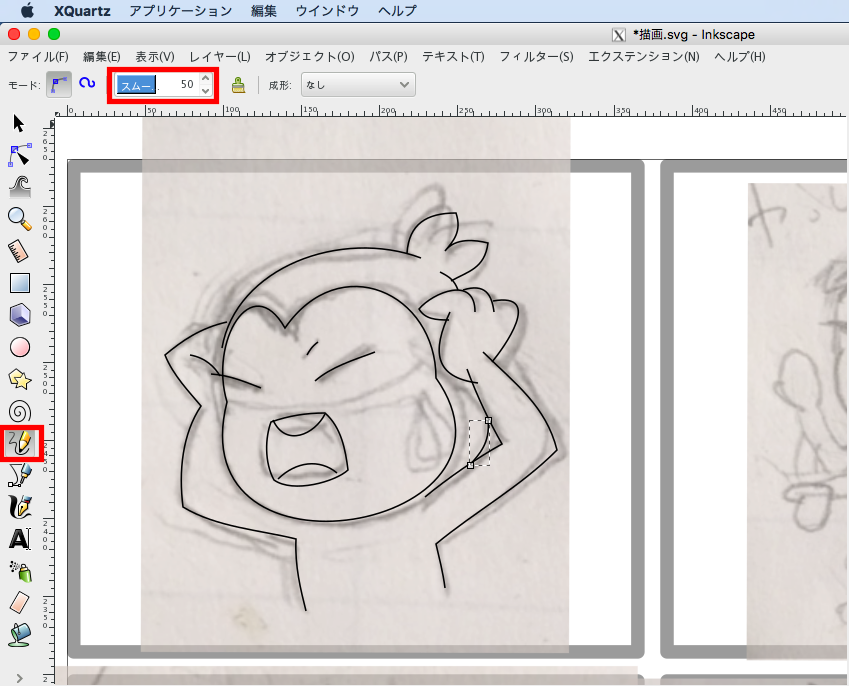
輪郭線を描く
drawレイヤーを選択し、鉛筆ツール(左の鉛筆のマーク)で下絵をなぞります。 このとき「スムージング」は50にしておきます。

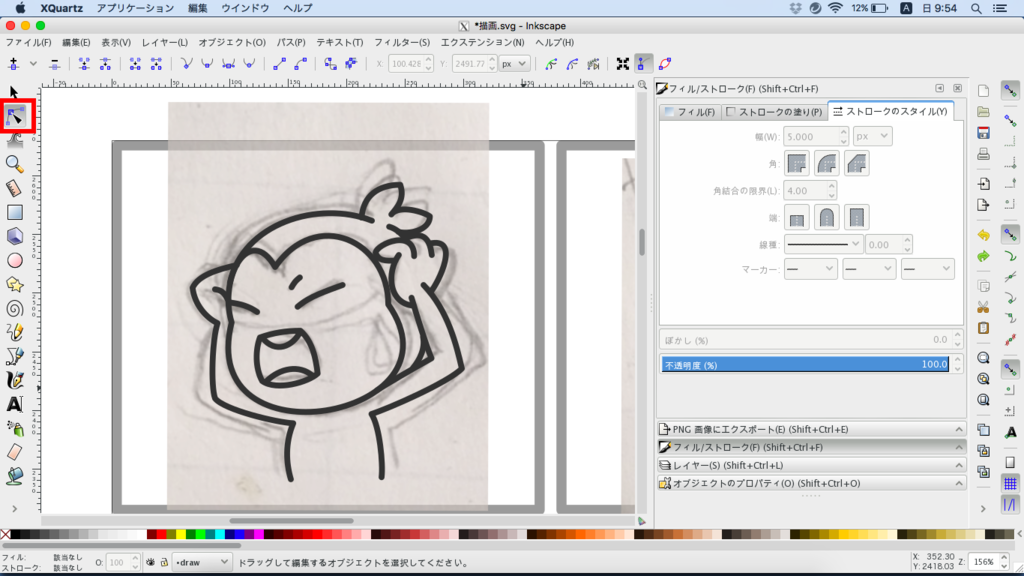
輪郭線のスタイルを設定する
選択ツール(左の矢印のマーク)で輪郭線を選択し、オブジェクト>フィル/ストロークを選択し、以下のようにストロークのスタイルを設定します。
幅:5px
私は線の色は少し灰色にしています。
輪郭線を整える
ノードツールで輪郭線を整えます。

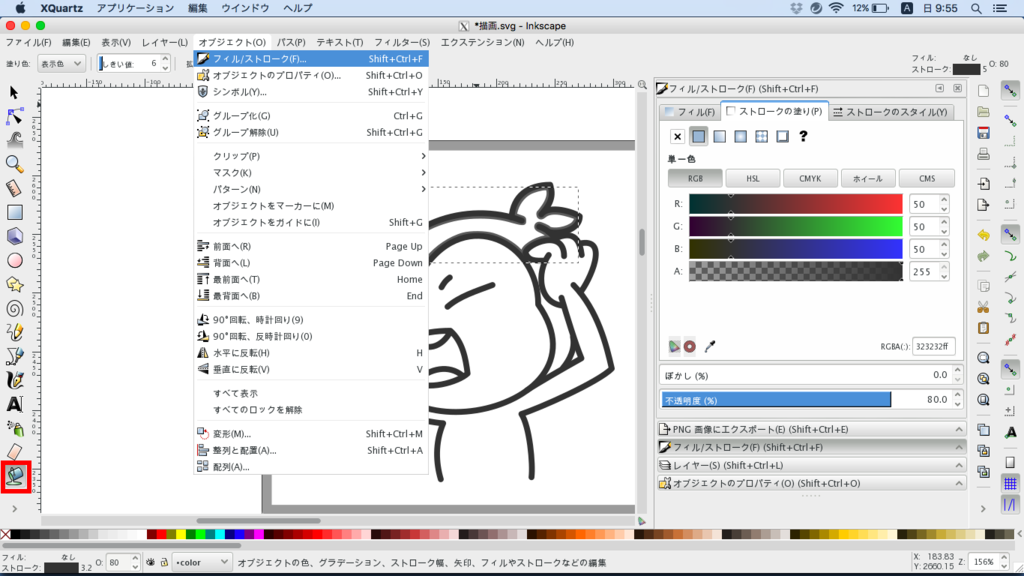
色を塗る
colorレイヤーを選択し、バケツツールで色を塗ります。オブジェクト>フィル/ストローク で塗った領域のストロークとフィルは後から変更できます。

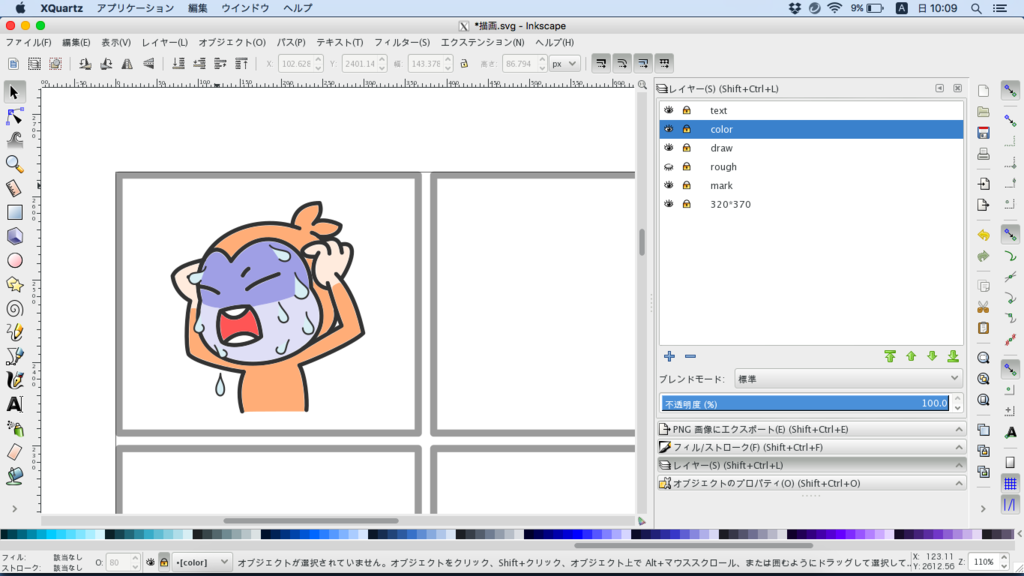
文字やエフェクトなどを描く
textレイヤーを選択し、文字やエフェクトを描きます。ここでは汗をかいています。

以上でスタンプ画像は完成です。次はpngファイルにエクスポートします。
PNGファイルとしてエクスポート
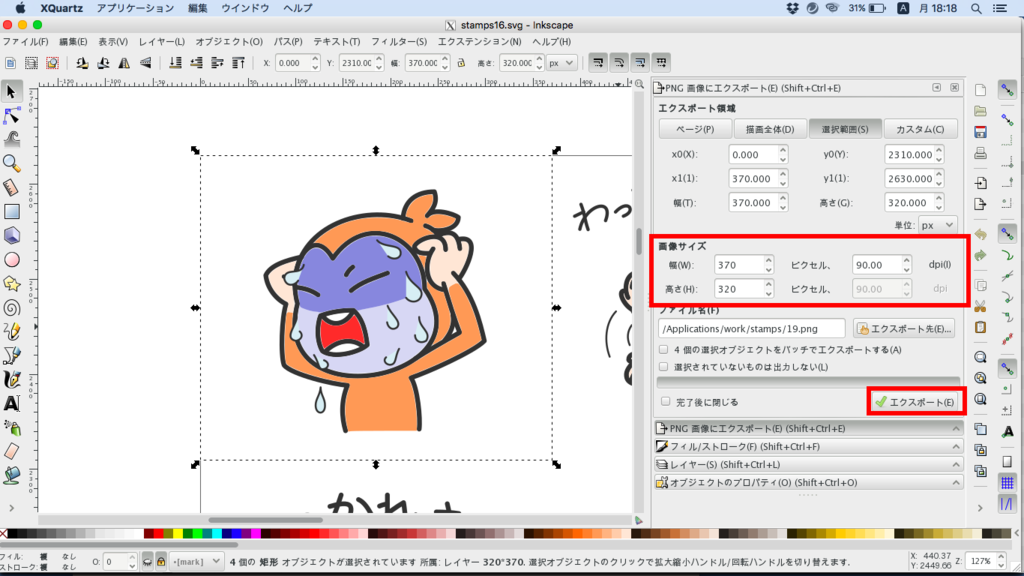
レイヤー>レイヤー でrough,markレイヤーを非表示にします。 370px×320pxの透明の枠を選択し、ファイル>PNGファイルとしてエクスポートを選択します。

サイズとdpiが下図のようになっていることを確認し、エクスポートします。
その他の画像を作成する
メイン画像とトークルームタブ画像も、スタンプ画像と同様に作成します。スタンプ画像とは異なり、余白の指定はないようです。
LINE クリエーターズマーケットに登録し、作成した画像をアップロードする
あとは作成した画像をアップロードします。
保存版!もう迷わない!自作LINEスタンプを申請・登録する時の6つのポイント | ホームページ制作の合同会社ジョイネット をご参照ください。
さいごに
Inkscapeでスタンプ画像を作成する方法についての説明は以上です。 このブログは、クリエーターズマーケットでスタンプの審査リクエストを出すときの「作品を確認できるURL」とするために作成しました。私が作成した他のいくつかのスタンプも紹介させてください。
他のスタンプ



以上です。